Flash is the industry standard solution for creating professional 2D animation. In this course Adobe expert Iain Anderson shows you how to create professional looking animation content in Adobe Flash CS6...
This course starts with keyframes. Ian shows how they work within the Flash timeline to create different types of “in-betweening” or “tweening”. He quickly dives in deeper, revealing the detailed and intricate ways to “ease” your tweens in and out for add realism. He then widens his focus to show you how to use Motion Presets. By understanding the inner workings of “easing” and “tweening”, you’ll start making those very subtle tweaks to your animations that bring a sense of finesse to the finished production.
Next up, you’ll learn the variety of different animation methods that Flash CS6 supports and by the end of this section you’ll have a solid understanding of the wide palette of animation types that are available. Soon you’ll be developing your own animation style with the added knowledge and confidence that you are using the best techniques and tools for any given situation.
This course concludes with a mini-project: A Banner Animation. Here you’ll learn how to apply and tweak multiple animations so they all fit and work together in visual harmony! With Iain’s expert tips, you’ll be able to quickly and easily breathe life into any artwork to create outstanding animations!
Table of contents:
1. Introduction
2. Using the Timeline
3. Keyframes
4. Shape Tweening
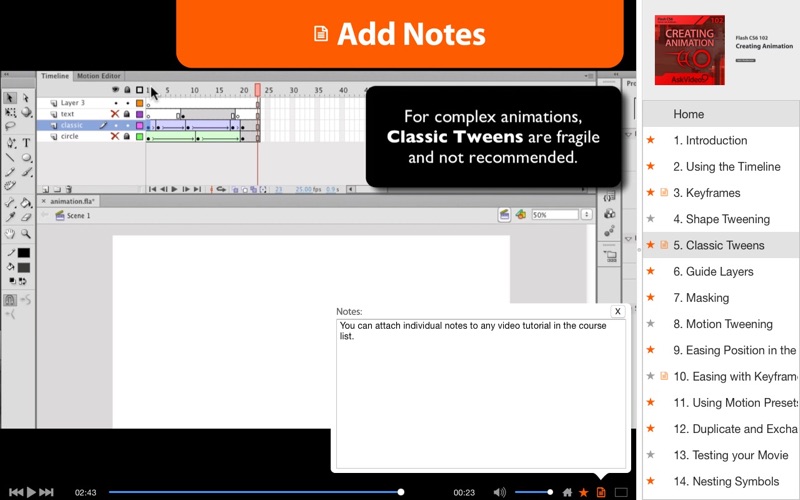
5. Classic Tweens
6. Guide Layers
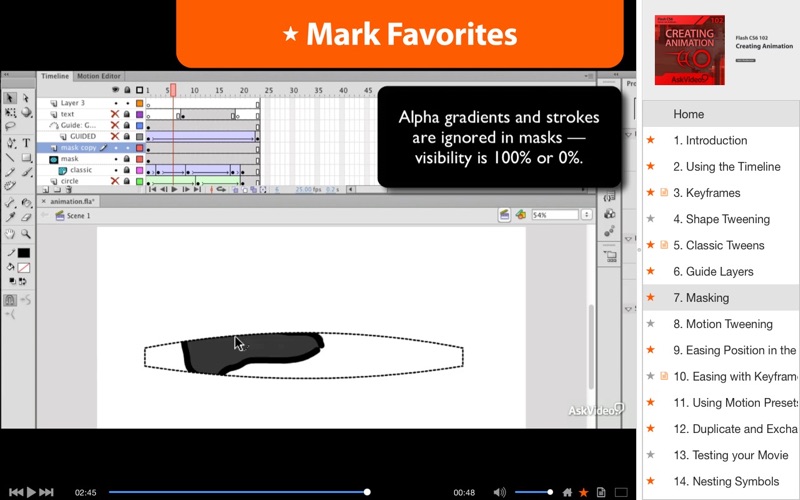
7. Masking
8. Motion Tweening
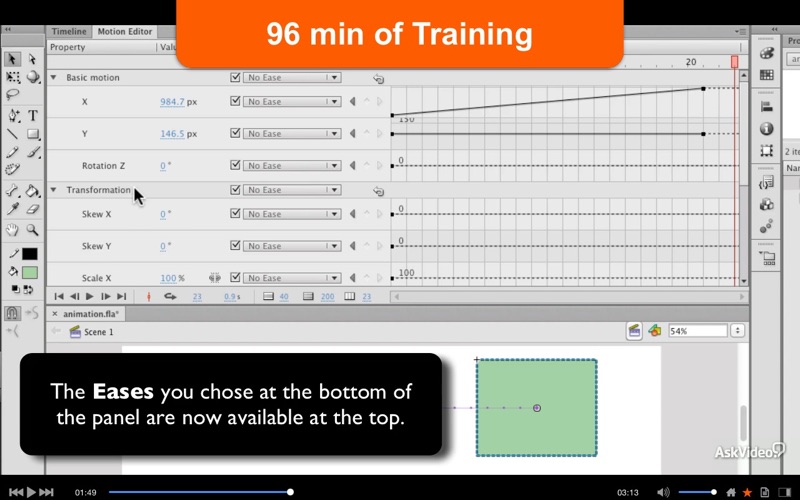
9. Easing Position in the Motion Editor
10. Easing with Keyframe Graphs
11. Using Motion Presets
12. Duplicate and Exchange
13. Testing your Movie
14. Nesting Symbols
15. Repositioning Symbols and Symbol Types
16. Distribute to Layers
17. Onion Skinning
18. Keyframed Hand-drawn Animation without Tweening
19. Inverse Kinematics
20. 3D Overview
21. Conclusion: Build a Banner